Blogger記事本文Mainのソースコード解体新書
Google Blogger記事本文はどこにある?Mainのソースコードを解体!
一体、どこからどこまでがBloggerの[ページ要素]のMainの範囲なのか見ていきましょう。Blogger Mainのソースコードの範囲
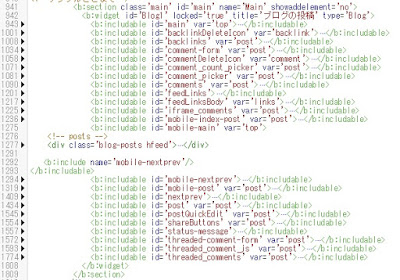
まずは記事本文、Main部分のスクリーンショットをご覧ください。
<b:section class='main' id='main' name='Main' showaddelment='no'>
~</b:section>
で囲ってあるところ、これがMainのソースコードです。
その中に、
<b:widget id='Blog1' locked='true' name='Main' showaddelement='no'>
~</b:widget>
で囲いがあり、<b:includable>~</b:includable>でMainのパーツがレイアウトされています。
で囲いがあり、<b:includable>~</b:includable>でMainのパーツがレイアウトされています。
一番左の三角印はコードを折りたたんでいることを示していますので、三角をクリックすると内容が展開される仕組みになっています。
モバイル投稿画面本文(全文)のソースコードは画像の1319行の
<b:includable id='mobile-post' var='post'>~</b:includable>の中に格納されています。
デスクトップ投稿本文(全文)のソースコードは1434行の
<b:includable id='post' var='post'>~</b:includable>の中に格納されています。
モバイルインデックストップページのレイアウトは1236行目の
<b:includable id='mobile-index-post' var='post'>~</b:includable>に格納されています。
構文としてはmobile-mainのインクルーダブルの中にmobile-index-postを表示させるという形です。
次回はモバイルインデックスポストを展開し、もう少し詳しく見ていきましょう。