Bloggerの記事本文上下にAdSenseを貼る方法
Google Bloggerへの(モバイル)アドセンスの貼り方その1
ブロガーにアドセンスを貼る方法はものすごく簡単です。まずはテンプレートのHTMLの編集を開きましょう。
ctrl+Fを押してdata:post.bodyを検索する
ソースコードが表示されましたらキーボードに左下にあるctrlキーとFキーを同時に押して、検索ボックスを表示させます。そして検索ボックスの中に「data:post.body」と入力してエンターキーを教えて検索します。
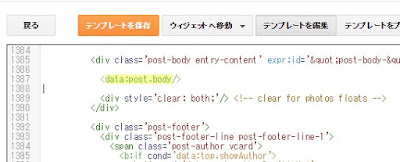
これが、検索ボックスです。
<data:post.body>を見つける
マーカーで色づいているところが<data:post.body>タグです。
広告を貼る前に、特殊文字変換を利用します
アドセンスの広告コードを貼るためには、特殊文字変換が必要です。
おすすめは「HTML特殊文字変換」というウェブサイトです。
1つめの<data:post.body>はモバイル表示である
<data:post.body>はBloggerのテンプレートに2つあり、はじめにでてくる1つ目の<data:post.body>はモバイル表示のコードです。
2つめの<data:post.body>はデスクトップ表示である
<data:post.body>とは、まさにブロガーの記事本文を表示させるためのタグで、<data:post.body>の上に広告を貼れば、記事本文の上に広告が表示され、<data:post.body>の下に広告を貼れば記事直下に広告を貼れるという仕組みです。
図にするとこのようなことになります。
(シンプルテンプレートを選択している前提です)
テンプレートによっては思い通りに広告を表示できませんので、シンプルテンプレートをベースにデザインされることをおすすめします。残るひとつのデスクトップ広告はサイドバーなどに設定してみましょう。
Bloggerのモバイルプレビューはカスタムにしておくことを忘れずに
モバイル表示をカスタムにしておかなければモバイル広告は表示されません。