Bloggerで見出しタグをカスタマイズする方法1

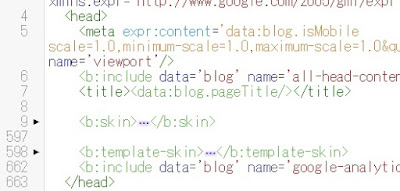
Google Bloggerの見出しタグを装飾(カスタマイズ)する方法1 Blogger標準の見出しタグとは Bloggerの編集画面には、H2からH4までの3つの見出しタグが付いています。見出しタグをつけることによってブログにメリハリをつけ、読者に読みやすいページを作ることができます。 H2タグ 見出し Bloggerの見出しタグで一番大きな見出しタグです。 H3タグ 小見出し Bloggerの見出しタグで二番目に大きな見出しタグです。 H4タグ 純見出し Bloggerの見出しタグで一番小さな見出しタグです。 H5タグ H5タグは自分で個別に設定します。 H6タグ H6タグは、自分で個別に設定します。 こんなに小さなタグは通常は必要ありません。 H2~H4の見出しタグをカスタマイズする方法 Bloggerでは、CSS(スタイルシート)で見出しタグを装飾することができます。 手順1 テンプレート編集画面でソースを直接編集する方法 テンプレート→編集をクリックし、ソースコードを開きます。 数行目の<skin>~</skin>となっているところの行の左側の三角▲が横になった文字をクリックし、スタイルシートを開きます。 標準でh2{ }と書かれている箇所を探します。 その辺りに直接CSSを書き込みます。 テンプレートを保存して終了です。 この画像では、9行目の▲をクリックして閉じているスキンを開きます。 手順2 カスタマイズ画面のCSSの自由記入欄で編集する方法 テンプレート→カスタマイズをクリックします。 上級者向けをクリックし、CSSを追加をクリックします。 ここにCSSを追加し、既存のスタイルシートをオーバーライトします。という入力欄に直接CSSを記入します。ここに記述したスタイルシートが優先して適用されます。 たいていはここにCSSを記入してもなぜか反映されません。 見出しタグをカスタマイズするために必要なCSSの書き方 見出しタグの書き方は簡単です。 H2{ ここにCSSを記入します } h3{ ここにCSSを記入します } h4 { ここにCSSを記入します } まずはこの文字をスタイルシート編集