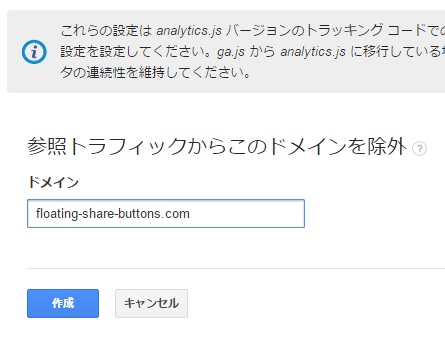
GoogleAnalyticsのチャネルの設定方法について解説します。 アナリティクス チャネル設定の方法 アナリティクスのチャネル チャネル設定のチャネルグループを開くと、新しいチャネルグループというボタンがあり、その下に"Default Channel Grouping"という名前が出てきます。デフォルトの状態でチャネルはいくつか設定されています。 アナリティクス 新しいチャネルグループ デフォルトチャネルの説明 Direct, Organic Search, Soicial, Email, Referral, Paid Search, Other Advertising, Displayの8つのチャネルがあります。 デフォルトチャネル Direct 直接ウェブサイトに訪れたという意味です。 ブラウザにURLを直接入力した ブックマークから訪れた 参照元を隠しての訪問 Organic Search 検索結果をクリックして訪れたという意味です。 Googleの検索結果からの訪問 YahooJapanの検索結果からの訪問 Beingなどの検索結果からの訪問 Social ソーシャルメディアからの訪問です。 Facebook twitter Email Emailのリンクからの訪問です。 ダイレクトメールの反応を知ることができます。 Refferal ウェブサイト上のリンクをクリックしての訪問です。 Paid Search 有料広告からの訪問です。{ cpc ppc paidsearch} CPCとは、Cost Per Clickのことでクリック保証型広告のことです。 PPCとは、Pay Per Clickのことで、検索エンジンに表示されるクリックすると広告料の発生する広告のことです。 Paid Searchとは、検索結果に有料で表示される広告のことです。 Other Advertising 有料広告からの訪問です。{ cpv cpa cpp content-text} CPVとは、Cost Per Viewのことで広告の表示回数によって広告料が発生する広告のことです。