Blogger theme Contempo, SOHO, Emporio, Notableの特徴とテンプレートの問題点
BloggerのContempo, SOHO, Emporio, Notableの特徴と移行への問題点
新しく追加されたBlogger(blogspot.com)のテンプレートテーマはスマートフォンなどのモバイル端末での表示に最適化され一度の編集でラップトップとモバイルの両方のデザインを行うことができる省力モデルです。旧テンプレートはモバイルでは固定ページを開くためにはわざわざプルダウンメニューを表示する必要がありました。ツイッターやFacebookやRSSの共有ボタンは小さく視認性が悪いものでした。新しいBloggerのテンプレートではこの問題が解決されて、スマートフォンでの閲覧がスムーズにできるようになっています。
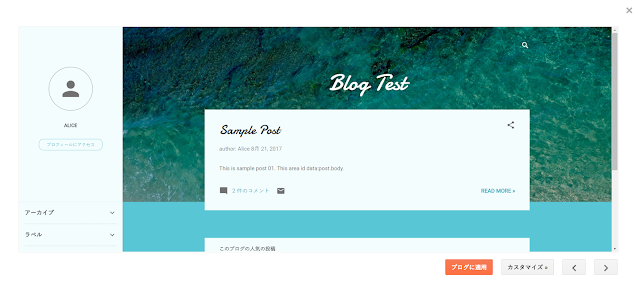
Blogger(blogspot) Contempo theme
Contempo, SOHO, Emporio, Notable themeの特徴
Bloggerの新しいテンプレートContempoはシングルカラムが特徴です。ブログのホームページは記事のダイジェストが表示され、続きを読むをクリック(タッチ)すると記事本文が表示される仕組みとなっています。
このブログのトップページ(ホームページ)は旧デザインでは意外と閲覧する必要性がありませんでした。というのもラップトップPCではアーカイブやラベルメニューが左右のカラムに表示するためワンクリックで別の記事を簡単に見ることができました。
新しいContempoテンプレートでアーカイブやラベルを選択するためにはボタンを押す必要があります。
Blogger Contempo menu button
Contempo, SOHO, Emporio, Notableのテンプレートは別の記事を見るために上に掲げた三本線のアイコンにタッチしてメニューを開ける必要があります。
Blogger Contempo share button
Contempo, SOHO, Emporio, Notableのテンプレートのシェアボタンはこの点と点が結ばれているアイコンをタッチする必要があります。
この手順はスマートフォンにとっては円滑に閲覧ができるものの、ラップトップPCでは1クリック多くなり不便さが増します。しかし画面に表示される情報量が少なくなるというメリットがありますが、広告を見せることが難しくなりました。
メリット
旧テンプレートではモバイル用の画面は別のデザインとして分かれていました。冗長なテンプレート編集画面に二度同じコードを記述する必要がありました。Contempoなどの新テンプレートでは一度の編集でPC表示とモバイル表示を扱うことができます。これまで無視されてきたiPadなどのタブレット端末での表示も同じようにモバイルフレンドリーならぬタブレットフレンドリーになりました。
問題点
これらのテーマを使うとモバイルページ専用のタグ<b:if data:blog.isMobile>が使えなくなります。これは大レクタングルバナーを貼ると現時点で規約違反になることを意味しておりアフィリエイトに不利です。ラップトップPCビューでは記事の下に大レクタングルを2個並べて表示する方法がこれまでの標準でした。しかしContempo, SOHO, Emporio, Notableのテンプレートではスマートフォン用の画面にもラップトップPC用の大レクタングル広告が続いて表示されることになるのです。これは問題です。逆に考えてみるとgoogleは広告が隣接して表示されることを望んでいないとも解釈できます。この提案を受け入れるかどうかはあなた次第といえましょう。
考えられる対策としては記事末尾のレクタングルの左右のどちらか一方にブログのコンテンツリンクを配置する方法があります。最新の投稿か、最も人気の投稿・・・そういったリンクを貼るか、著者のプロフィールを表示するとよいでしょう。それを2段繰り返す必要があり、2段目の左右にはまた別のコンテンツを配置する必要が出てきます。
対処法
これは使えるかどうか試したことはありませんが、旧テンプレートにContempoのレイアウトタグを使ってデザインしてみるということが考えられます。可能かどうかわかりませんので断言はできません。
要点
要するに、スマホ用のメニューと共有リンクの表示を受け入れるかどうかがContempo, SOHO, Emporio, Notableテンプレートを使用するかどうかの大きな判断ポイントとなります。NotableテンプレートのPC画面のデザインはお世辞にも優れているとはいえません。












コメント
コメントを投稿