画像の表示はじめてのAndroidアプリプログラミング日記3
Android Studio プログラミング3 グラフィックの作成と表示
今回はアプリの中で動くキャラクターや物の画像をAndroidのスマホで表示する方法を学びました。まだプログラムというものを作ったことがないので「中学生でもわかる Androidアプリ開発講座」蒲生睦男先生著の改定2版をそのままAndroid Studioに書き写しつつも早くプログラムを自分で作れることを夢見ながら勉強しています。前回までは、スマホの画面にグラフィックや文字を表示するためにはViewクラスのサブクラスというクラスを作る必要があることを学習しました。グラフィックはonDrawというメソッドで描画処理を実行するそうです。またまたonDrawのメソッドという意味不明な呪文が出てきましたね。はじめてなので意味がわからないままにしておこうと思います。知ったところで今の私には理解できないでしょう。
画像は解像度ごとに用意するらしい
スマートフォンの液晶画面のサイズはさまざまでスマホの画面サイズごとに画像を用意します。画像はプロジェクトの「res」というフォルダにあるそうです。resフォルダの中を見てみると英語でレイアウトやメニューなどと書かれていますね。ちなみにmipmapを調べてみると、さらに意味不明でした。アプリで使う画像は「drawable」フォルダに入れるそうです。使える画像はJPEGとGIF、PNGとBMPです。そりゃそうでしょうね。
resフォルダに画像を入れるにはWindowsのエクスプローラーを開きます。一体どこにresフォルダがあるかというと私はそのフォルダを探すのにちょっと手間取りました。
Windows10の場合
C:\Users\ユーザー名\AndroidStudioProjects\MyApplication01(プロジェクト名)\app\src\main\res
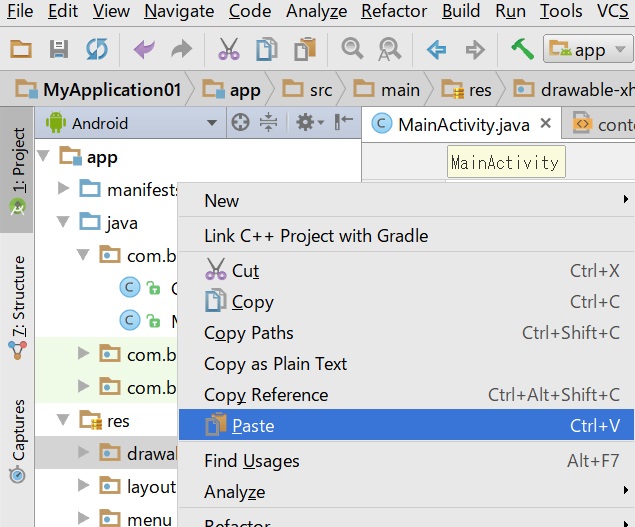
直接フォルダを開けなくてもAndroid Studioのメニューからコピーアンドペーストすることも可能です。フォルダを右クリックするとコピペのメニューが出てきます。コピーはWindowsのエクスプローラーのピクチャフォルダなどにあるファイルをコピーしてAndroid Studioにペーストすることもできます。
画像を表示させるプログラムを入力する
スマートフォンのAndroidアプリ画面に画像を表示させるプログラムを入力します。Viewクラスを継承したサブクラス、第二回目で登場したファイルに内容を記述します。
いたるところにミスがあるためエミュレーターを実行できませんでした
残念ながら、エミュレーターで動かして見てもプログラムが動きませんでした。サンプルファイルをそのままコピペしても同じエラーが出てうんともすんとも言いませんでした。
再びエミュレーターで実行!
一時間くらい間違い探しをしてやっとエミュでアプリが動きました。私は別のタブで編集していたり、英単語を書き違えていたりしていました。画面の真ん中にヘリの画像が出れば成功だそうです。
夜も更けましたのできょうはここまでにしたいと思います。ノートパソコンで入力すると結構打ち間違いが多いです。隣のキーボードを押してしまったりしてまして、Android Studioの開発画面の文字も結構小さいですし、よく間違えてしまいます。英語は日本語よりも小さい文字で慣れていないですからね。そういえば画像フォルダにmenuというフォルダもありましたね。メニューとは一体どんなもののことを言うのでしょうか。まだわからないことだらけです。
バックナンバー
- No.01 Android Studioのインストール 開発環境の準備
- No.02 Android Studio 新規プロジェクトの作成
- No.03 Android Studioでスマホの画面に画像を表示させるプログラミング
- No.04 Android Studioでキャラクターを動かすプログラミング
- No.05 Androidアプリの完成と挫折