新規プロジェクトの作成 はじめてのAndroid Studioでアプリプログラミング日記2
Android Studio プログラミング2 新規プロジェクトの作成
はじめてのAndroidアプリ開発日記その2。はじめてのAndroid Studioでのプロジェクトの作成です。参考としている書籍は「中学生でもわかる Androidアプリ開発講座」蒲生睦男先生著の改定2版です。はっきりいってまったく無知なので、本の通りにやってみるしかありません。現在第四章の「画面を作ってみよう」というページを参考にしています。
まったくはじめてですが日本語化はせずに英語のまま使います。もしかしたら英語の人と触れ合う機会があるかもしてないほど上達したら、英語でやってたほうがよいでしょう。そんな日が来るわけないけどね。
手順1. Start a new Android Studio projectを選択
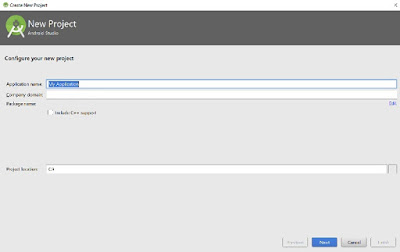
Android Studioを起動しStart a new Android Studio projectをクリックします。
次にプロジェクト名と自分の所有サイトのURLを記入します。
プラットフォームを選択します。今回はよくわからないのでデフォルトのままにしました。
Android Studio プラットフォームの選択
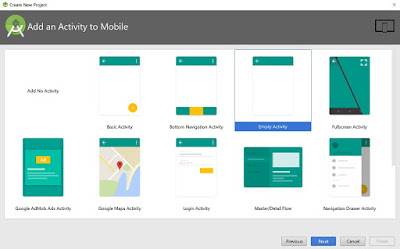
次はAndroid Studio Activityの選択です。とりあえず空白を選択することにしました。
Activityの入力画面です。デフォルトの設定にしました。
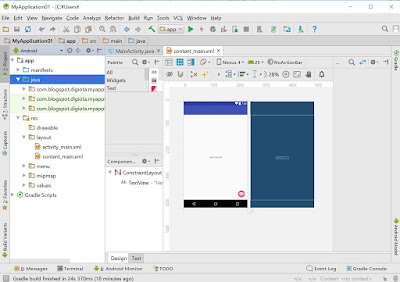
Finishをクリックすると以下の画面が出ました。
手順2. クラスの定義と作成
プログラミングの教科書によると、画像や文字を描画するには専用のクラスを定義して画面に表示するらしいです。文字も描画するというプログラミングの専門用語すら意味がわかりません(笑)おそらくプログラマーは何もない真っ白な画面に字を出すことも絵を描くように文字を「書く」ではなく「描く」という思考になっているのだと理解しました。文字を書くのは人間ですからコンピューターはその文字を描くだけですものね。
今回はグラフィック描画用のクラスというものを用います。クラスはオブジェクトのひな形であるという説明がありますが、ど素人の私には意味不明の呪文に聞こえます。とりあえずクラス>オブジェクト(インスタンス)>フィールド(変数=プロパティ=属性・関数)とカテゴリみたいになってることは理解しました。
とにかく、
「Viewクラス」というクラスを「継承」してサブクラスを作成します。
意味がわからなくてもいいかな!全然意味わかりません。
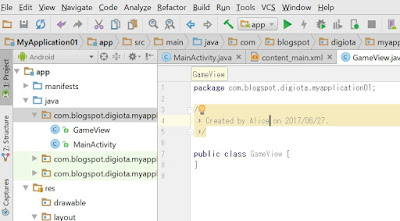
Android Studio JAVAをクリックして開きました。
次にJAVAカテゴリにある自分のプロジェクトのドメイン名の一番上のところを右クリックしてNewというところをクリックしてJava Classというところを選択してOKします。
これでクラスにコードを入力できる画面が作れました。親切にもコードの著作権を書く欄が自動で出来ています。ここには勝手に自分のパソコンのアカウント名が入れられていました(苦笑)とりあえず芸名でも入れておきましょう。
画面右のメモ帳みたいなところにコードを入力します。コードは「中学生でもわかる Androidアプリ開発講座」蒲生睦男先生著の改定2版を買って見てくださいね!
・・・この本、見開きで机の上に置けないので書見台のようなものがほしいです。
ここで疑問に思ったのがコードのandroid.content.と「.」の次に半角開けるかどうかです。本では非常に見づらいのでよくわかりません。文章の入力では.の次は半角スペースを開けることが私の中で常識になっていますのでここは躓きポイントです。Android Studioのアプリに自動で書かれているコードを見てみると、ドットの次はくっつけて書かれています。JAVAでは「.」の次の文字にスペースを開けないようにするらしいですね!
何やら呪文めいた英単語を二度ほど繰り返し入力しました。
コンストラクタ、スーパークラスのonDrawメソッドをオーバーライドするという意味不明な説明がありましたが難しいというかまったくの無知識なので意味がわかりません(爆)
呪文を唱えた!とでも思っておいたほうが気が楽です。
大文字小文字の区別する意味もまったく知識がないのでわからない状態です。
こんな感じでしょうか?もちろんどんな意味かまったくわかりません!
手順3. MainActivity.javaを編集する
では、よくわからないまま教科書に書いてある通りにお次はMainActivityを書き写すことにします。早く自分でプログラミング作ったよ!と言ってみたいですね(笑)これでは他人の作ったプログラミングを丸写ししているだけですから。
Android Studio MainActivity.javaはこれか!
おーっとその前に!MainActivityを開くと何やらたくさんの呪文が書かれていいます!メラかギラなのかそれともメラゾーマなのかわかりません。ど素人用のプログラムにはこんなにいっぱいの呪文は必要ないそうです。見ても意味がわからないのです。
・・・しばらくして入力を終えました。しかしまったく意味がわからないので、こんなやり方で勉強できるのだろうかと、かなり怪しいです。
手順3. エミュレーターでアプリを実行する
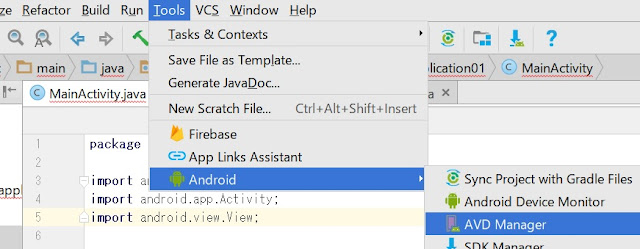
Android StudioのADV Managerというものを起動します。
機種名を選択する画面もありましたが、よくわからないので自分の手持ちのスマホのサイズ5.1インチを選択しました。エミュレーターを起動させ再生ボタンを押すと最終的に正しい画面が表示されました。
しかし正解の画面にたどり着く前にソースコードの書き方のミスが二か所もありました。thisをthiesとミスタイプしていたり「}」が1個足りませんでした。
エミュレーターを起動してから再生ボタンを押して確認します。
きょうの学習はここまでです。今の段階ではJAVAという言語を入力する時に「.」で続く文字があるということがわかりました。そしてHTMLの編集と同じで「{}」で括ることもわかりました。ほかのことはまだ全然わかりません。
そしてこの本に書かれている説明はインターネット上のどの動画やサイトの説明やAndroidの分厚いだけの本よりも現段階では最もわかりやすいです。YoutubeでAndroidのプログラミングを教えている人もいますけど、そもそもまったくのド素人にはソースコードと言葉の懇切丁寧な説明が無いとわかりません。次回もやる気が出てきましたよ!
バックナンバー
- No.01 Android Studioのインストール 開発環境の準備
- No.02 Android Studio 新規プロジェクトの作成
- No.03 Android Studioでスマホの画面に画像を表示させるプログラミング
- No.04 Android Studioでキャラクターを動かすプログラミング
- No.05 Androidアプリの完成と挫折