PageSpeed Insightsでモバイルページのスコアが低くなる問題について
PageSpeed Insightsでモバイルのスコアが低い
SearchConsoleの仕様が変わり、Google様と格闘している最中にPageSpeed InsightsというところでURLを検査するサービスがあることを2020年5月に知りました。
PageSpeed Insightsへのリンク: https://developers.google.com/speed/pagespeed/insights/
PageSpeed InsightsはGoogleのウェブマスター向けサービスで、主にモバイルフレンドリーであるかどうかを検査するツールです。今やスマホでのウェブ閲覧が過半数となり、スマホページのためのデザインを無視することはできなくなりました。
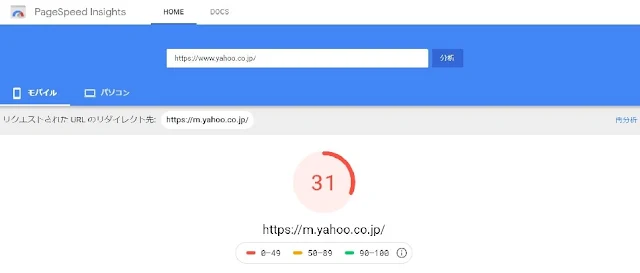
自分のサイトのURLを検査してみると、スコアは20~30代と赤点レベルでした。気になったのでヤフーのトップページを検査してみるとスコアは31。スマホ向けページはデスクトップPCやラップトップPCのように一度に多くの情報を見せることはできません。
残念ながらスマホ向けに1ページの文字数やファイルサイズを制限せざるを得ないのが現状ということです。
モバイルフレンドリー
Search Consoleを使用してURLを送信すると「URL は Google に登録されていますが問題があります」という警告が表示されました。原因を調べてみると、どうやらモバイルフレンドリーではないと診断されているようです。
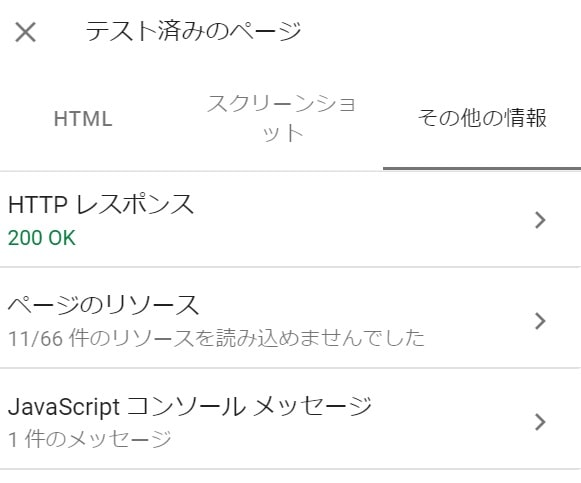
画像の右上にある「公開URLをテスト」というボタンを押すと「テスト済みのページを表示」というリンクが現れました。
そして「ページのリソース」というところで「11/66件のリソースを読み込めませんでした」といって、いかにも問題があるかのようなメッセージが表示されました。その内容は「Googlebot が robots.txt によってブロックされています」や「リダイレクトエラー」といったものでした。
結論を先に述べると「ページのリソース」は「URL は Google に登録されていますが問題があります」とは直接関係がありません。
私のサイトの場合「モバイルフレンドリー」ではないことが直接の原因でした。「文字が小さすぎます」「クリックできる要素が近すぎます」の二つが原因で、突き止めるまで丸一日かかりましたが本文のフォントサイズや各種リンクはモバイルフレンドリーではない原因ではなかったのです。
私のサイトでは「フォントサイズ20px」あたりで運用しています。それでもスマートフォンでサイトを見ると5mmほどの文字になってしまいます。だからといってフォントサイズを30pxに上げると今度はデスクトップPCやラップトップPCで文字が大きすぎて読めません。
話はもとに戻り、モバイルページのスコアが低い原因は「モバイルフレンドリー」の警告を見直し文字の可読性やリンクが近すぎる問題を改善してもPageSpeed Insightsのスコアは変わりませんでした。webpなどという物も従来の画像をコンバートして貼り付けてみましたが、大してスコアに影響はありませんでした。
やはり1ページに情報や広告をてんこ盛りにしていることが、PageSpeed Insightsスコアの低下の原因のようです。
だからといって1ページあたりの情報を減らしてしまうと検索上位に乗れなくなりますよね。
つまるところ、何とかしてスクロールするたびに少しずつページをする必要がありそうです。
無料ブログでは厳しくなってきました。
実は有名サイトもスコアが低い
気になったので主要ブログや検索1位のサイトもPageSpeed Insightsで調べてみました。例えば検索で最も競争率が高いと思われる「クレジットカード 比較」という検索ワードで1位の価格.comのスコアは「2」点でした。「SEO ブログ」で1番のサイトのスコアは45点でした。はてなブログは「30」点ほどでした。
検査ランキングで上位になるために凄いシステムを導入してソースコードが冗長になったり、画像を多用したり、ページのあちこちに広告を貼っている商用サイトではどうしてもスコアが低くなってしまうようです。
ページ内容が冗長なサイトもおそらくスコアは低くなるでしょう。
競争に勝とうとすると、どうしても1ページの内容が長くなってしまいがちです。











コメント
コメントを投稿