モバイルインフィード広告をBloggerに表示させる方法

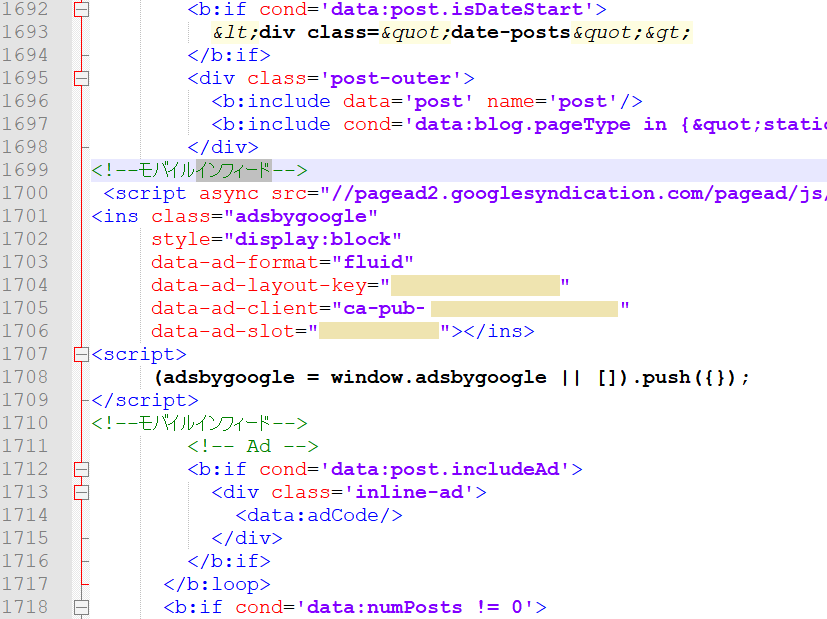
インフィード広告 AdSenceにいつの間にかインフィード広告という記事のサマリーとサマリーの間に表示させる広告が新たに登場しました。広告はユーザーが下にスクロールして記事の見出しを閲覧している間に自然に溶け込みます。この機能はアドセンスの説明によると次の通りになります。 インフィード広告は、フィード内に広告を掲載してサイトの収益化とユーザー エクスペリエンスの向上を促進する、新しいフォーマットの広告です。たとえば、フィードには記事のフィード(例: ニュース記事の一覧)やリスティング(例: 商品やサービスの情報一覧)などがあります。インフィード広告は、コンテンツのデザインやスタイルに合わせて広告をカスタマイズするという意味では、ネイティブ広告です。詳しくは、フィードについての記事をご覧ください。 インフィード広告は、通常はフィード内コンテンツの途中、先頭、または末尾に配置し、ユーザーがコンテンツを下へスクロールするときに表示されます。この広告は、フィード内に自然に溶け込むように表示されるので、コンテンツの邪魔にならず、ユーザーのフローをとめることもありません。 設定 インフィード広告を記事の表示幅に合わせます。ここまでは自動でアドセンスがやってくれます。オプション設定でフォントの種類や色と太さ、枠の有無、パディングなどを設定することができます。 Bloggerソースコードへの記述方法 Bloggerのテンプレートは端末分離型と端末統合型の2通りがあり、それぞれで表示方法が異なります。 標準テンプレート Bloggerにインフィード広告を表示させる方法は、標準テンプレートではモバイルのトップページ表示画面のソースコードの中に記述します。Bloggerの標準テンプレートではモバイルとデスクトップの表示は別々にコードが書かれています。まずモバイルのソースコードが先に書かれ、デスクトップのコードが後に書かれています。既に広告を導入しているBloggerの皆さまには説明はいらないかと思いますが、念のためちょこっと場所を書いておこうと思います。トップページや検索結果ページのフィードは「roop」していますので、この文字が書かれている場所が目印となります。 <div class='post-outer...