Bloggerの見出しタグ<h2><h3><h4>のサイズや色を簡単に変更する方法
Bloggerの<h2><h3><h4>をCSSで簡単に変える方法
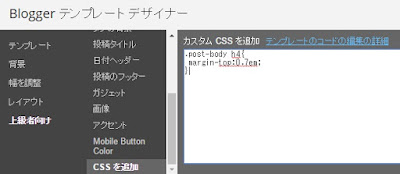
最近、BloggerのテンプレートのHTML編集ではなく、カスタマイズの編集画面から簡単に見出しタグを変更する方法を発見しました。手順は次の通りです。まずBloggerテンプレートデザイナーの画面を開き、上級者向けという文字を選択します。すると一番下のメニューにCSSを追加という項目がありますのでそれを選択します。

Bloggerの記事本文の見出しタグのCSSのクラスは「post-body」です。
Bloggerの記事本文の見出しタグのサイズを変更するには、記事本文を示すスタイルシートのクラスを指定します。
見出しタグ<h2></h2>のスタイルシートの変更方法
.post-body h2{
font-size:お好きなサイズpx;
margin-top:お好みのサイズ;
}
このテキストをカスタムCSSを追加というところにコピーペーストしてお好みの数値を入力してください。小見出し、準見出しはそれぞれh3とh4です。}
入力したCSSはどこに記入されているのか?
このBloggerテンプレートデザイナーのカスタムCSSで入力した内容は<skin></skin>の間の一番最後の行に保存されています。ですのでどのみちHTML編集画面で作業しなければならなくなるところは同じです。







